事前準備:Vue CLI でVue.jsのプロジェクトを作成しておく
こちらでVue.jsのプロジェクトを作成しておいてください。
今回のレッスンの全体像
今回のレッスンは、Vue.jsとFirebaseを連携させることが目的です。
Vue.jsとFirebaseが連携できれば、Vue.jsで作成した画面から、データをFirebaseに保存したり、引き出したり、消したり出来るようになります。
つまり、皆さんが想像する一般的なウェブサービスを作れます。
Firebaseとは?
Firebaseとは、Googleが提供するモバイル・Webアプリケーション開発プラットフォームです。
様々な便利なサービスを提供してくれていますが、今回はFirestoreと言う、データベースのサービスを利用します。
Firebaseのプロジェクトを作成
まずはFirebaseのアカウントを作成してください。
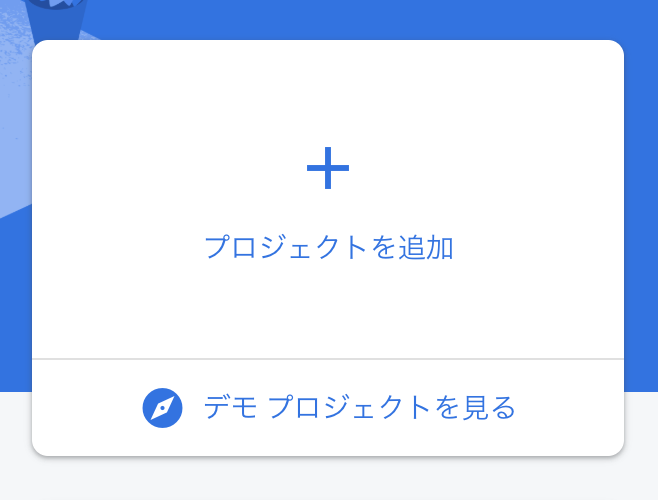
アカウントができたら「プロジェクトを追加」をクリックします。

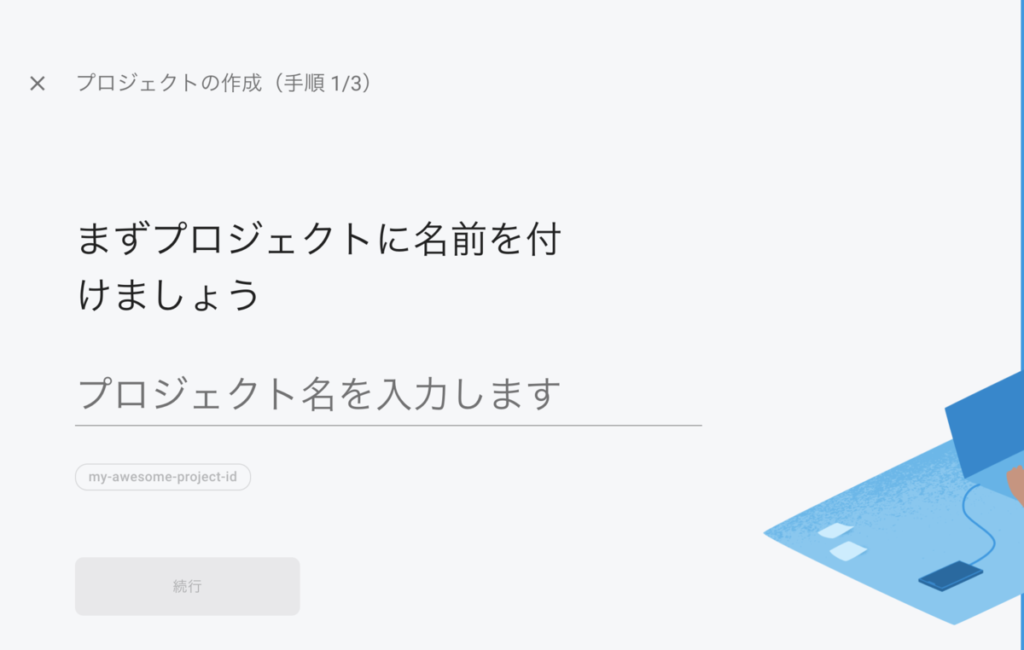
次に、プロジェクト名を入力します。

今回は「test」で登録しました。この名前は他のプロジェクト名と重複できないので、「test-XXXX」のようになります。
次に、Googleアナリティクスを導入するかの質問があります。
最初は設定しなくても良いでしょう。「今は設定しない」を選択します。

しばらくするとプロジェクトが作成されます。
これでプロジェクトの導入の準備ができました。
FirebaseをVue.jsで作成したプロジェクトに組み込む
次に、FirebaseをVue.jsのプロジェクトで使えるようにします。
Firebase側の設定
Firebaseのプロジェクト内の画面「アプリにFirebaseを追加して利用を開始しましょう」のウェブを選択してください。(「</>」のマークです)

クリックするとプロジェクトセッティング画面に移動するので案内にしたがってください。
以下のコードが取得できます。
<!-- The core Firebase JS SDK is always required and must be listed first -->
<script src="https://www.gstatic.com/firebasejs/6.6.0/firebase-app.js"></script>
<!-- TODO: Add SDKs for Firebase products that you want to use
https://firebase.google.com/docs/web/setup#config-web-app -->
<script>
// Your web app's Firebase configuration
var firebaseConfig = {
apiKey: "XXXXXXXXXX",
authDomain: "XXXXXXX.firebaseapp.com",
databaseURL: "https://XXXXXXX.firebaseio.com",
projectId: "XXXXXXXX",
storageBucket: "",
messagingSenderId: "XXXXXXXXXX",
appId: "XXXXXXXXXXXXXXXXX"
};
// Initialize Firebase
firebase.initializeApp(firebaseConfig);
</script>このコードをVue.jsのプロジェクトに上手く組み込めれば、FirebaseがVue.jsのプロジェクトで使えるようになる訳です。
Vue.js側の設定
先ほどのコードの「script」タグで囲まれた部分をVue.jsのプロジェクトに貼ります。
Vue.jsのプロジェクトファイルで、srcの下に「firebase.js」ファイルを作成してください。
そして、作成した「firebase.js」ファイルに、先ほどのコードを貼り付けてください。
src / firebase.js
// Your web app's Firebase configuration
var firebaseConfig = {
apiKey: "XXXXXXXXXX",
authDomain: "XXXXXXX.firebaseapp.com",
databaseURL: "https://XXXXXXX.firebaseio.com",
projectId: "XXXXXXXX",
storageBucket: "",
messagingSenderId: "XXXXXXXXXX",
appId: "XXXXXXXXXXXXXXXXX"
};
// Initialize Firebase
firebase.initializeApp(firebaseConfig);コードを貼ってSaveをしたら、コマンドラインに以下のコマンドを打ちます。
npm install firebase --saveインストールできたら「firebase.js」を以下のように変更と追加をしてください。
import firebase from "@firebase/app";
import "@firebase/auth";
import "@firebase/firestore";
import "@firebase/storage";
const config = {
apiKey: "XXXXXXXXXX",
authDomain: "XXXXXXXXXX.firebaseapp.com",
databaseURL: "https://XXXXXXXXXX.firebaseio.com",
projectId: "XXXXXXXXXX",
storageBucket: "",
messagingSenderId: "XXXXXXXXXX",
appId: "XXXXXXXXXX"
};
export default {
init() {
firebase.initializeApp(config);
}
}次に、main.jsに以下のコードを加えます。
import Vue from 'vue'
import router from './router'
import store from './store'
import Firebase from "./firebase" //追加
Firebase.init(); //追加
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')少しコードの動きを説明します。
Vue.jsでは、まず「main.js」ファイルが読み込まれます。
import Firebase from "./firebase"でfirebase.jsのファイルを使えるようにしています。そして
Firebase.init();で、「firebase.js」ファイルの「init関数」を実行しています。
init関数は
init() {
firebase.initializeApp(config);
}であり、configを初期化(使えるようにセッティング)しています。
configの中身は
const config = {
apiKey: "XXXXXXXXXX",
authDomain: "XXXXXXXXXX.firebaseapp.com",
databaseURL: "https://XXXXXXXXXX.firebaseio.com",
projectId: "XXXXXXXXXX",
storageBucket: "",
messagingSenderId: "XXXXXXXXXX",
appId: "XXXXXXXXXX"
};です。
つまり、今までの一連の動作は、
main.jsを読み込んだ時にfirebase.jsにあるconfigでfirebaseを使えるようにしている。
と言うことになります。
一見するとややこしいですが、やっていることは非常にシンプルです。
これでfirebaseをVue.jsのプロジェクトに組み込むことができました。




コメント