前回は、コインの出現とアニメーションを実装しました。

個人ゲーム開発日報|コインの出現とアニメーション
今回は、敵キャラクターをタップしたらコインが飛び出るアニメーションを実装します。
今回は、敵が落としたコインを右上の数字に加算する処理を実装したいと思います。
コインの加算
今回実装したい機能は以下です。
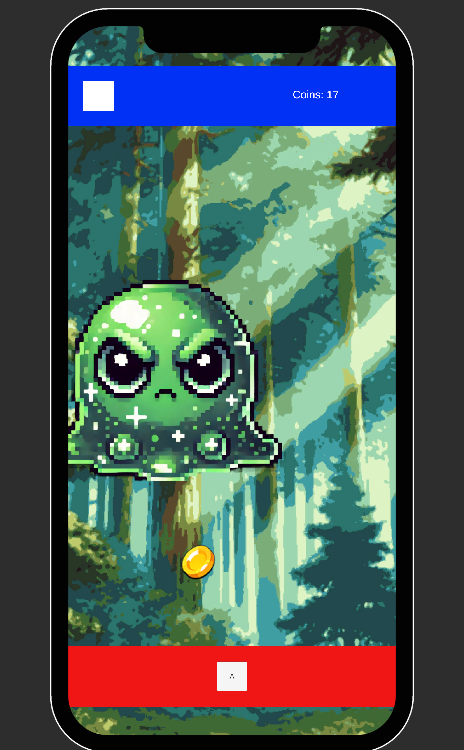
- 敵が落としたコインが、数秒後に自動で消え、右上の数字に加算される。
- ユーザーがコインをタップしたら、コインを消して右上の数字に加算する。
以下は実装コードです。
ClickDamageHandler.cs
using UnityEngine;
using DG.Tweening;
using TMPro; // TextMeshProの名前空間を追加
using System.Collections; // コルーチンを使用するために追加
public class ClickDamageHandler : MonoBehaviour
{
public GameObject coinPrefab; // コインのプレハブ
public Transform coinSpawnPoint; // コインが飛び出す位置
public TMP_Text coinCountText; // コイン獲得数を表示するTextMeshProUGUI
private int coinCount = 0; // 獲得したコインの数
private int damageCount = 0; // ダメージ数のカウント
private Vector3 originalPosition; // オブジェクトの元の位置
private bool isAnimating = false; // アニメーション中かどうかを示すフラグ
void Start()
{
// オブジェクトの元の位置を保存
originalPosition = transform.localPosition;
UpdateCoinCountText(); // 初期表示の更新
}
void OnMouseDown()
{
if (!isAnimating)
{
damageCount++; // ダメージ数を増加
LogDamage(); // ダメージ数をコンソールに表示
ShakeObject(); // オブジェクトを揺らす
SpawnCoin(); // コインを生成して飛ばす
}
}
void LogDamage()
{
Debug.Log("Damage: " + damageCount); // コンソールにダメージ数を表示
}
void ShakeObject()
{
// アニメーション中フラグを設定
isAnimating = true;
// 左にもっと動かしてから元の位置に戻す
transform.DOLocalMoveX(originalPosition.x - 0.2f, 0.05f) // 移動の幅を0.2fに設定
.SetLoops(2, LoopType.Yoyo)
.OnComplete(() => isAnimating = false); // アニメーションが終了したらフラグをリセット
}
void SpawnCoin()
{
// コインを生成
GameObject coin = Instantiate(coinPrefab, coinSpawnPoint.position, Quaternion.identity);
// コインを敵キャラクターより上に表示
coin.GetComponent<SpriteRenderer>().sortingOrder = 10;
// コインに飛び出すアニメーションを適用
float dropHeight = Random.Range(-2.0f, -4.0f); // 落下先を2倍に伸ばす
Vector3 peakPosition = new Vector3(
coinSpawnPoint.position.x,
coinSpawnPoint.position.y + 1.0f, // 一度上に上がる
coinSpawnPoint.position.z
);
Vector3 targetPosition = new Vector3(
coinSpawnPoint.position.x + Random.Range(-1.0f, 1.0f), // 横の範囲を広げる
coinSpawnPoint.position.y + dropHeight,
coinSpawnPoint.position.z
);
Sequence coinSequence = DOTween.Sequence();
coinSequence.Append(coin.transform.DOMove(peakPosition, 0.15f).SetEase(Ease.OutQuad)) // 上に上がる動きを2倍速に
.Append(coin.transform.DOMove(targetPosition, 0.25f).SetEase(Ease.InQuad)) // 下に落ちる動きを2倍速に
.OnComplete(() => StartCoroutine(CoinLifetime(coin))); // アニメーション完了時にコインのライフタイムを開始
}
IEnumerator CoinLifetime(GameObject coin)
{
float lifetime = 4.0f; // コインが消えるまでの時間
float timer = 0.0f;
while (timer < lifetime)
{
timer += Time.deltaTime;
yield return null;
if (coin == null)
yield break; // コインが既に消えている場合はコルーチンを終了
}
if (coin != null)
{
Destroy(coin);
AddCoin(); // コインを獲得
}
}
public void AddCoin() // アクセス修飾子を public に変更
{
coinCount++; // 獲得したコイン数を増加
UpdateCoinCountText(); // UIを更新
}
void UpdateCoinCountText()
{
coinCountText.text = "Coins: " + coinCount.ToString(); // コイン数を表示
}
}Coin.cs
using UnityEngine;
public class Coin : MonoBehaviour
{
private ClickDamageHandler clickDamageHandler;
void Start()
{
clickDamageHandler = FindObjectOfType<ClickDamageHandler>(); // ClickDamageHandlerを取得
}
void OnMouseDown()
{
if (clickDamageHandler != null)
{
clickDamageHandler.AddCoin();
Destroy(gameObject); // コインを破棄
}
}
}Unityの画面側の処置
- 右上にTextのUIを設置します。
- そのTextを敵のGameObjectにアタッチします。
- コインプレハブのGameObjectに”CircleCollider2D”を追加し、Coin.csをアタッチします。
これで敵キャラクターをクリックしてコインが地面に落ち、4秒後に消えてコインカウントが増加します。また、コインをクリックしたらコインが消え、コインカウントが増加します。

今回はここまで。
<以前の記事>

個人ゲーム開発日報|コインの出現とアニメーション
今回は、敵キャラクターをタップしたらコインが飛び出るアニメーションを実装します。