前回はCanvasのUIの設定をしました。
今回は敵キャラクターを画面に設置し、タップしたら的にダメージを与えて動くモーションをつけます。
敵の画像の設置
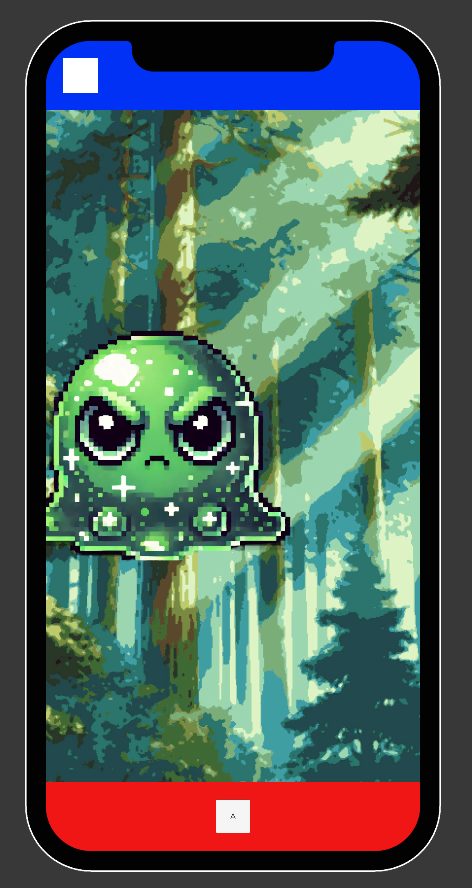
まずは敵の画像を画面に設置します。
敵の画像はいつも通りChatGPT-4に描いてもらいます。
手順の詳細
- 敵キャラクターの配置
- 敵の画像を
Assetsフォルダにドラッグ&ドロップします。 - 新しいGameObjectを作成し、
Sprite Rendererコンポーネントを追加して、敵の画像を設定します。
- 敵の画像を
- クリックイベントの設定
- 敵オブジェクトを選択し、
Add Componentボタンをクリックして、Circle Collider 2Dを追加します。 - 敵オブジェクトに新しいスクリプト(
ClickDamageHandler.cs)を追加します(後述)。
- 敵オブジェクトを選択し、
これで敵を設置できました。
クリックイベントと、DOTweenの導入
先ほどの敵オブジェクトに、クリックした時に「ダメージを加える」と「敵が揺れる」という機能をつけます。
アニメーションならDOTween
キャラクターが動くなど、アニメーションに関しては「DOTweenというアセットが最高!」との情報を私たち調査班は聞きつけました。

DOTween (HOTween v2) | アニメーション ツール | Unity Asset Store
Use the DOTween (HOTween v2) tool from Demigiant on your next project. Find this & more animation tools on the Unity Asset Store.
詳しくは分かりませんが、色んな複雑な動きが簡単に実装できるとか。
今回はDOTweenを利用して敵の揺れる動きを実装します。
今回、敵キャラクターにつけたい機能は
- クリックしたらダメージを与える
- ダメージを与えたら揺れるアニメーションをする。
using UnityEngine;
using DG.Tweening;
public class ClickDamageHandler : MonoBehaviour
{
private int damageCount = 0; // ダメージ数のカウント
private Vector3 originalPosition; // オブジェクトの元の位置
private bool isAnimating = false; // アニメーション中かどうかを示すフラグ
void Start()
{
// オブジェクトの元の位置を保存
originalPosition = transform.localPosition;
}
void OnMouseDown()
{
if (!isAnimating)
{
damageCount++; // ダメージ数を増加
LogDamage(); // ダメージ数をコンソールに表示
ShakeObject(); // オブジェクトを揺らす
}
}
void LogDamage()
{
Debug.Log("Damage: " + damageCount); // コンソールにダメージ数を表示
}
void ShakeObject()
{
// アニメーション中フラグを設定
isAnimating = true;
// 左にもっと動かしてから元の位置に戻す
transform.DOLocalMoveX(originalPosition.x - 0.2f, 0.05f) // 移動の幅を0.2fに設定
.SetLoops(2, LoopType.Yoyo)
.OnComplete(() => isAnimating = false); // アニメーションが終了したらフラグをリセット
}
}
以下はChatGPTさんに各コードの説明をしてもらいました。
usingディレクティブ
using UnityEngine;
using DG.Tweening;using UnityEngine;:Unityエンジンのコア機能にアクセスするための名前空間をインポートします。これには、ゲームオブジェクト、コンポーネント、シーン管理、物理エンジンなどが含まれます。using DG.Tweening;:DOTweenライブラリの機能にアクセスするための名前空間をインポートします。DOTweenはアニメーションやタイミング機能を提供する強力なツールです。
クラス定義
public class ClickDamageHandler : MonoBehaviourpublic class ClickDamageHandler:ClickDamageHandlerという名前の新しいパブリッククラスを定義します。: MonoBehaviour:MonoBehaviourクラスを継承しています。これにより、このクラスはUnityのコンポーネントとして動作し、ゲームオブジェクトにアタッチできます。
メンバ変数
private int damageCount = 0; // ダメージ数のカウント
private Vector3 originalPosition; // オブジェクトの元の位置
private bool isAnimating = false; // アニメーション中かどうかを示すフラグprivate int damageCount = 0;:ダメージ数を保持するためのプライベート整数変数。初期値は0です。private Vector3 originalPosition;:オブジェクトの元の位置を保持するためのプライベートVector3変数。private bool isAnimating = false;:アニメーションが実行中かどうかを示すプライベートブール変数。初期値はfalseです。
Startメソッド
void Start()
{
// オブジェクトの元の位置を保存
originalPosition = transform.localPosition;
}void Start():Unityがゲームオブジェクトを初期化する際に一度だけ呼び出されるメソッド。ここでは、オブジェクトの初期位置を取得して保存します。originalPosition = transform.localPosition;:オブジェクトのローカル座標をoriginalPositionに保存します。transform.localPositionは、オブジェクトのローカル空間における位置を取得します。
OnMouseDownメソッド
void OnMouseDown()
{
if (!isAnimating)
{
damageCount++; // ダメージ数を増加
LogDamage(); // ダメージ数をコンソールに表示
ShakeObject(); // オブジェクトを揺らす
}
}void OnMouseDown():オブジェクトがマウスでクリックされたときに呼び出されるUnityのイベントメソッド。if (!isAnimating):アニメーションが実行中でない場合にのみ、以下のコードを実行します。damageCount++;:damageCountを1増加させます。LogDamage();:LogDamageメソッドを呼び出して、ダメージ数をコンソールに表示します。ShakeObject();:ShakeObjectメソッドを呼び出して、オブジェクトを揺らすアニメーションを開始します。
LogDamageメソッド
void LogDamage()
{
Debug.Log("Damage: " + damageCount); // コンソールにダメージ数を表示
}void LogDamage():ダメージ数をコンソールに表示するメソッド。Debug.Log("Damage: " + damageCount);:現在のdamageCountをコンソールに出力します。Debug.LogはUnityのコンソールにメッセージを表示するためのメソッドです。
ShakeObjectメソッド
void ShakeObject()
{
// アニメーション中フラグを設定
isAnimating = true;
// 左にもっと動かしてから元の位置に戻す
transform.DOLocalMoveX(originalPosition.x - 0.2f, 0.05f) // 移動の幅を0.2fに設定
.SetLoops(2, LoopType.Yoyo)
.OnComplete(() => isAnimating = false); // アニメーションが終了したらフラグをリセット
}void ShakeObject():オブジェクトを揺らすアニメーションを実行するメソッド。isAnimating = true;:アニメーションが実行中であることを示すフラグを設定します。transform.DOLocalMoveX(originalPosition.x - 0.2f, 0.05f):DOTweenのDOLocalMoveXメソッドを使用して、オブジェクトを左に0.2単位移動させ、0.05秒間でアニメーションします。originalPosition.x - 0.2f:オブジェクトを左に0.2単位移動させる目標位置。0.05f:アニメーションの時間(秒)。
.SetLoops(2, LoopType.Yoyo):アニメーションを2回ループさせ、往復運動(Yoyo)に設定します。これにより、オブジェクトは元の位置に戻ります。.OnComplete(() => isAnimating = false);:アニメーションが完了したときに実行されるコールバックを設定します。アニメーションが完了した後、isAnimatingフラグをfalseにリセットします。
このスクリプトを使うことで、クリック時にオブジェクトが揺れてダメージがコンソールに表示される動作を実現します。アニメーション中はクリックを無視し、アニメーションが完了した後に再度クリックを受け付けるようにしています。
これでとりあえず、敵にダメージを加えて、アニメーションすることができました。

今回はここまで。