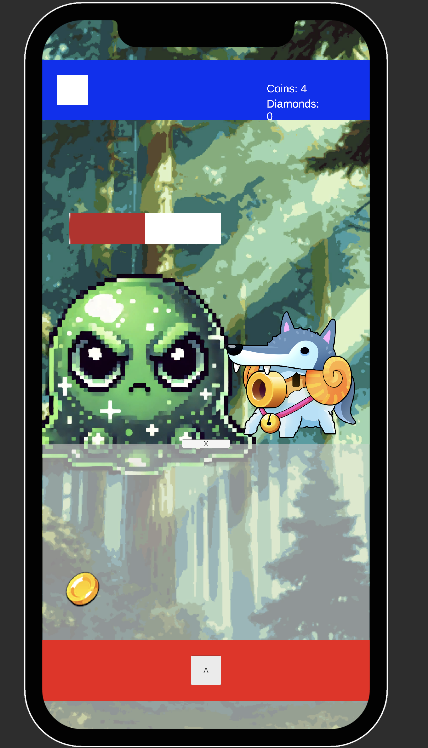
前回は、精霊が敵にダメージを与える機能とアニメーションを実装しました。

個人ゲーム開発日報|味方の作成、攻撃と攻撃アニメーションの実装
前回は、敵のライフバー(HPバー)を実装しました。今回は、味方の精霊を作り、その精霊も敵にダメージを与える機能とアニメーションを実装します。決まった間隔で攻撃、敵にダメージを与えるやりたいことは、タップ...
今回は、ハーフモーダル機能を実装します。
iOSアプリのハーフモーダルみたいなのをUnityで実装したい
実装したいのは、iOSアプリのハーフモーダルです。

【SwiftUI】iOS16+のsheet|ハーフモーダルの使い方とオプションについて - iPhoneアプリ開発講座|CodeCandyオンラインプログラミングスクール
本記事では、iOS16+で登場したSwiftUIのsheetによるハーフモーダルの実装と、その他オプションの使い方についても触れていきたいと思います。sheetの引数「onDismiss:」の活用、「presentationDetents」によるシート幅の指定、「height」「fraction」による高さのカスタマイ...
シュッと下からメニュー出てきて、画面の半分だったり3分の1で止まります。
実装方法
手順は以下です。
1. ハーフモーダル用のUIパネルを作成
- Canvasを作成
- ヒエラルキーウィンドウで、
GameObject > UI > Canvasを選択してCanvasを作成します(既に存在する場合はスキップします)。
- ヒエラルキーウィンドウで、
- パネルを作成
- Canvasの子オブジェクトとして
GameObject > UI > Panelを選択してパネルを作成します。 - パネルの名前を
HalfModalPanelに変更します。
- Canvasの子オブジェクトとして
- パネルの位置とサイズを設定
- RectTransformを使用して、パネルが画面の下部に配置され、必要な高さになるように設定します。
- 例えば、高さを画面の半分に設定し、Y座標を画面の外に設定します(例えば、
-Screen.height / 2)。
2. スクリプトの作成
HalfModalControllerスクリプトを作成して、パネルのアニメーションを制御します。
HalfModalControllerスクリプトの作成
- 新しいスクリプトを作成
Assetsフォルダ内に新しいC#スクリプトを作成し、名前をHalfModalControllerにします。
HalfModalControllerスクリプトを編集
3. Unityでの設定
HalfModalControllerスクリプトをアタッチHalfModalPanelオブジェクトを選択し、インスペクターウィンドウでAdd ComponentボタンをクリックしてHalfModalControllerスクリプトを追加します。
- スクリプトのフィールドを設定
- インスペクターウィンドウで、
HalfModalControllerスクリプトのModal PanelフィールドにHalfModalPanelオブジェクトのRectTransformコンポーネントをドラッグしてアタッチします。
- インスペクターウィンドウで、
- ボタンを作成
- Canvas内にボタンを作成し、モーダルパネルを表示/非表示にするためのボタンとして設定します。
- ボタンの
OnClickイベントにHalfModalControllerのShowModalまたはHideModalメソッドをアタッチします。
以下が実装コードです。
using UnityEngine;
using DG.Tweening;
public class HalfModalController : MonoBehaviour
{
public RectTransform modalPanel; // モーダルパネルのRectTransform
public float slideDuration = 0.5f; // スライドの所要時間
private Vector2 hiddenPosition; // 隠れている位置
private Vector2 visiblePosition; // 表示される位置
void Start()
{
// パネルの高さを画面の高さの半分に設定
modalPanel.sizeDelta = new Vector2(modalPanel.sizeDelta.x, Screen.height / 2);
// モーダルパネルの初期位置を設定
hiddenPosition = new Vector2(0, -Screen.height / 2);
visiblePosition = new Vector2(0, 0);
// パネルを隠しておく
modalPanel.anchoredPosition = hiddenPosition;
}
// モーダルパネルを表示するメソッド
public void ShowModal()
{
modalPanel.DOAnchorPos(visiblePosition, slideDuration).SetEase(Ease.OutQuad);
}
// モーダルパネルを隠すメソッド
public void HideModal()
{
modalPanel.DOAnchorPos(hiddenPosition, slideDuration).SetEase(Ease.InQuad);
}
}これで、ハーフモーダルの機能が実装できました。
半透明なシートがハーフモーダルです。

今回はここまで。
<過去の記事>

個人ゲーム開発日報|敵を倒してダイヤをゲット
敵のライフを設定し、ダメージがライフを超えたら敵が消えてダイヤモンドを落とす処理を実装します。

個人ゲーム開発日報|ダイヤの獲得を表示
今回は、獲得したダイヤをカウントし、右上に獲得数を表示する機能を実装します。

個人ゲーム開発日報|ライフバー(HPバー)の実装
今回は、敵のライフバー(HPバー)を実装します。

個人ゲーム開発日報|味方の作成、攻撃と攻撃アニメーションの実装
前回は、敵のライフバー(HPバー)を実装しました。今回は、味方の精霊を作り、その精霊も敵にダメージを与える機能とアニメーションを実装します。決まった間隔で攻撃、敵にダメージを与えるやりたいことは、タップ...