前回は、基本機能を実装しました。

個人ゲーム開発日報|20を言ったら負けゲーム
今回は、「20を言ったら負けゲーム」をUnityで作ってみます。
今回は、リリースするためにレイアウトの調整を行います。
フォントとボタンの装飾
フォントをレイアウトをいい感じに装飾します。
使ったのは以下の記事で紹介したアセットです。
このアセットを使うと、なんかカジュアル感が一気に増すので助かります。
背景はChatGPTに依頼
ゲームの背景はChatGPTに描いてもらいました。
ゲームの世界観を考えてもらって、それを背景に描いてもらいました。
ゲームシーンの背景ストーリー
ある日、あなたは不思議な森を探索していました。その森には、昔から「数えの木」と呼ばれる伝説の木がありました。その木の下で、かつて賢者たちが数の魔法を使って試練を行ったという言い伝えがありました。
突然、森の奥から優しい声が聞こえてきます。その声はこう言います。
「旅人よ、数えの試練に挑戦してみませんか?この試練は数の知恵と勇気を試すものです。私と交互に数字を数え、20を言った者が敗北するのです。」
あなたはその声に誘われ、数えの木の前に立ちます。ここで、あなたの知恵と運を試す試練が始まるのです。
このストーリーを元に描いてもらいます。
完成
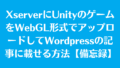
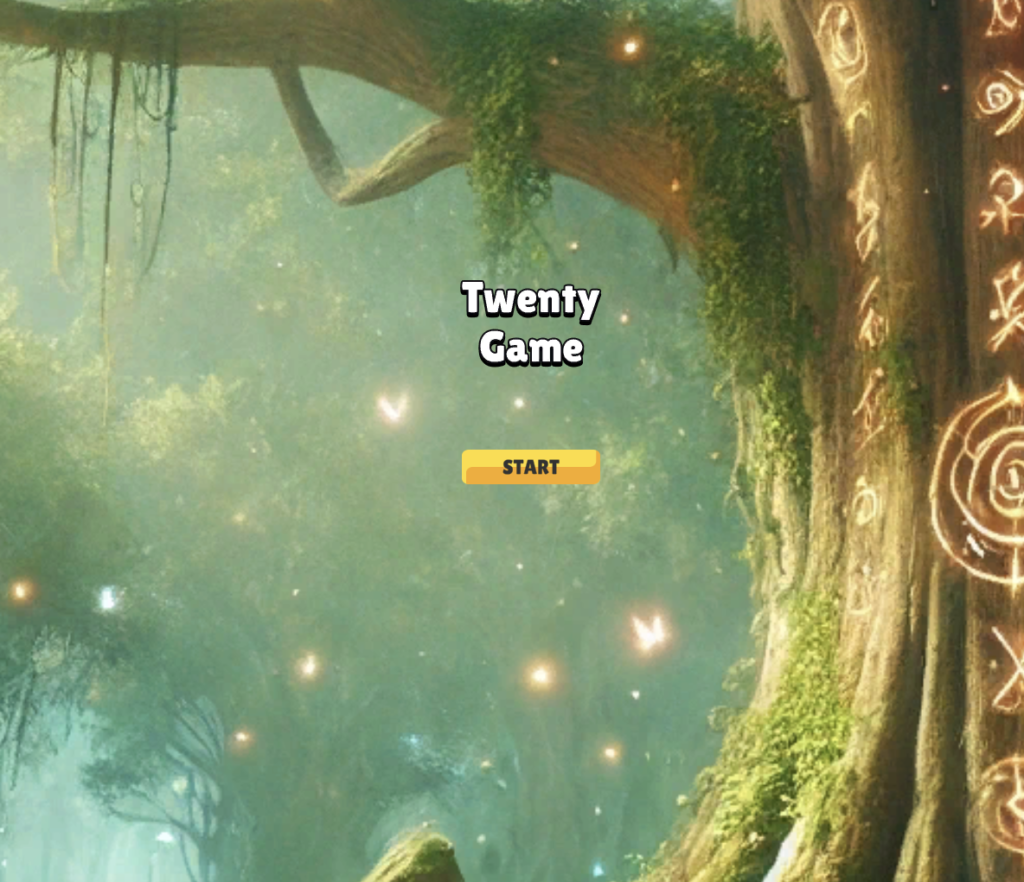
以下のようなレイアウトが完成しました。


良くなりました。
完成品はこちらです。

20を言ったら負けゲーム
20を言ったら負けゲームです。実際に遊べます。
<過去の記事>

個人ゲーム開発日報|20を言ったら負けゲーム
今回は、「20を言ったら負けゲーム」をUnityで作ってみます。