今回は、「20を言ったら負けゲーム」をUnityで作ってみます。
20を言ったら負けゲームとは
20を言ったら負けゲームとは、1から、最大3つの数字を交互に足して言って、20を言った方が負けと言うシンプルなゲームです。
小さい頃によく遊んだのを覚えています。
このゲームを実装します。
開発の要件を決める
まず、どうやって開発するかをまとめます。ここをしっかりまとめると、このレベルの実装ならChatGPTさんが組み立ててくれるでしょう。
<ルール>
- 一から順に数字を言う。
- 1つ以上3つ以下の数字を一度に言える
- 20を言ったら負け
<実装する機能>
- ・先攻、後攻を決める。
- 自分のターンでは1ずつ数字が増えるボタンを押す(最大3)
- 敵(AI)は、1~3をランダムに選ぶ
- 20になったら負け
これをChatGPTさんに投げれば実装する方法を教えてくれるはずです。
Unityで「20を言ったら負けゲーム」を実装する手順まとめ
以下の手順でUnityプロジェクトをセットアップし、ゲームを実装します。
1. プロジェクトのセットアップ
- Unityを開き、新しいプロジェクトを作成します。
- プロジェクトの名前を
TwentyGameとし、テンプレートは2Dを選択します。
2. Start Sceneの作成
- シーンの作成
File > New Sceneから新しいシーンを作成し、StartSceneと名前を付けます。File > Save Scenesでシーンを保存します。
- UIの設定
Hierarchyウィンドウで右クリックし、UI > Canvasを選択してキャンバスを作成します。- キャンバスの下に、
UI > Text - TextMeshProを追加して、ゲームのルールを説明するテキストを設定します。 - キャンバスの下に、
UI > Buttonを追加して、ゲーム開始ボタンを設定します。
- UIコンポーネントの設定
- ルール説明テキスト
Text:ゲームのルール: 1.一から順に数字を言う。2.1つ以上3つ以下の数字を一度に言える。3.20を言ったら負け。Font Size:24Alignment:Center
- ゲーム開始ボタン
Text:ゲーム開始Font Size:24Width:160Height:40
3. Game Sceneの作成
- シーンの作成
File > New Sceneから新しいシーンを作成し、GameSceneと名前を付けます。File > Save Scenesでシーンを保存します。
- UIの設定
HierarchyウィンドウでUI > Canvasを選択してキャンバスを作成します。- キャンバスの下に以下のUI要素を追加します。
- Text – TextMeshPro: 現在の数字表示
- Text – TextMeshPro: 結果表示
- Text – TextMeshPro: ターン表示
- Button: 数字を増やすボタン (Increase Button)
- Button: ターン終了ボタン (End Turn Button)
- Button: リセットボタン (Reset Button)
- UIコンポーネントの設定
- 現在の数字表示テキスト
Name:CurrentNumberTextText:Current Number: 0Font Size:24Alignment:CenterRectTransformのWidthを300,Heightを50に設定し、位置を画面上部中央に配置します。
- 結果表示テキスト
Name:ResultTextText: “Font Size:24Alignment:CenterRectTransformのWidthを300,Heightを50に設定し、位置を画面中央に配置します。
- ターン表示テキスト
Name:TurnTextText:Player's TurnFont Size:24Alignment:CenterRectTransformのWidthを300,Heightを50に設定し、位置をCurrentNumberTextの上部に配置します。
- 数字を増やすボタン
Name:IncreaseButtonText:Increase NumberFont Size:24Width:200Height:50- 位置を画面下部中央に配置します。
- ターン終了ボタン
Name:EndTurnButtonText:End TurnFont Size:24Width:200Height:50- 位置を
IncreaseButtonの右側に配置します。
- リセットボタン
Name:ResetButtonText:ResetFont Size:24Width:200Height:50- 位置を
IncreaseButtonの左側に配置します。
4. スクリプトの作成
- GameManager.csの作成
Assetsフォルダで右クリックし、Create > C# Scriptを選択してGameManager.csを作成します。- 以下のコードを
GameManager.csに記述します。
using UnityEngine;
using TMPro;
using UnityEngine.UI;
using UnityEngine.SceneManagement;
using System.Collections;
public class GameManager : MonoBehaviour
{
public TMP_Text currentNumberText;
public TMP_Text resultText;
public TMP_Text turnText;
public Button increaseButton;
public Button endTurnButton;
public Button resetButton;
private int currentNumber = 0;
private bool isPlayerTurn = true;
private int playerIncrement = 0;
void Start()
{
StartGame();
}
void StartGame()
{
currentNumber = 0;
isPlayerTurn = (Random.Range(0, 2) == 0);
playerIncrement = 0;
UpdateUI();
if (!isPlayerTurn) StartCoroutine(AITurn());
}
public void OnIncreaseButtonClick()
{
if (!isPlayerTurn) return;
playerIncrement++;
currentNumber++;
CheckGameOver();
UpdateUI();
if (playerIncrement >= 3)
{
EndPlayerTurn();
}
}
public void OnEndTurnButtonClick()
{
if (!isPlayerTurn || playerIncrement == 0) return;
EndPlayerTurn();
}
void EndPlayerTurn()
{
isPlayerTurn = false;
playerIncrement = 0;
StartCoroutine(AITurn());
}
IEnumerator AITurn()
{
turnText.text = "AI's Turn";
yield return new WaitForSeconds(1);
int aiIncrement = Random.Range(1, 4);
for (int i = 0; i < aiIncrement; i++)
{
currentNumber++;
CheckGameOver();
if (currentNumber >= 20) break;
yield return new WaitForSeconds(0.5f);
}
isPlayerTurn = true;
UpdateUI();
}
void CheckGameOver()
{
if (currentNumber >= 20)
{
resultText.text = isPlayerTurn ? "AI Wins!" : "Player Wins!";
DisableButtons();
}
}
void UpdateUI()
{
currentNumberText.text = "Current Number: " + currentNumber;
turnText.text = isPlayerTurn ? "Player's Turn" : "AI's Turn";
increaseButton.interactable = isPlayerTurn;
endTurnButton.interactable = isPlayerTurn && playerIncrement > 0;
}
void DisableButtons()
{
increaseButton.interactable = false;
endTurnButton.interactable = false;
resetButton.interactable = true;
}
public void OnResetButtonClick()
{
SceneManager.LoadScene(SceneManager.GetActiveScene().name);
}
}5. UIコンポーネントのスクリプトへの接続
HierarchyウィンドウでCanvasを選択し、InspectorウィンドウでGameManagerスクリプトを確認します。GameManagerスクリプトのプロパティに以下を設定します。
CurrentNumberText:CurrentNumberTextテキストオブジェクトをドラッグしてドロップResultText:ResultTextテキストオブジェクトをドラッグしてドロップTurnText:TurnTextテキストオブジェクトをドラッグしてドロップIncreaseButton:IncreaseButtonボタンオブジェクトをドラッグしてドロップEndTurnButton:EndTurnButtonボタンオブジェクトをドラッグしてドロップResetButton:ResetButtonボタンオブジェクトをドラッグしてドロップ
ResetButtonボタンにOnClickイベントを設定します。
ResetButtonを選択し、OnClickイベントにGameManager.OnResetButtonClickメソッドを設定します。
6. シーンのビルド設定
- シーンの保存
File > Saveでシーンを保存します。
- シーンのビルド設定
File > Build Settingsを開き、Scenes In BuildセクションにStartSceneとGameSceneを追加します。
7. ゲームのテスト
- Unityエディタの
Playボタンを押して、ゲームをテストします。
以上で、「20を言ったら負けゲーム」の実装手順が完了です。これに従ってUnityでゲームを実装してください。
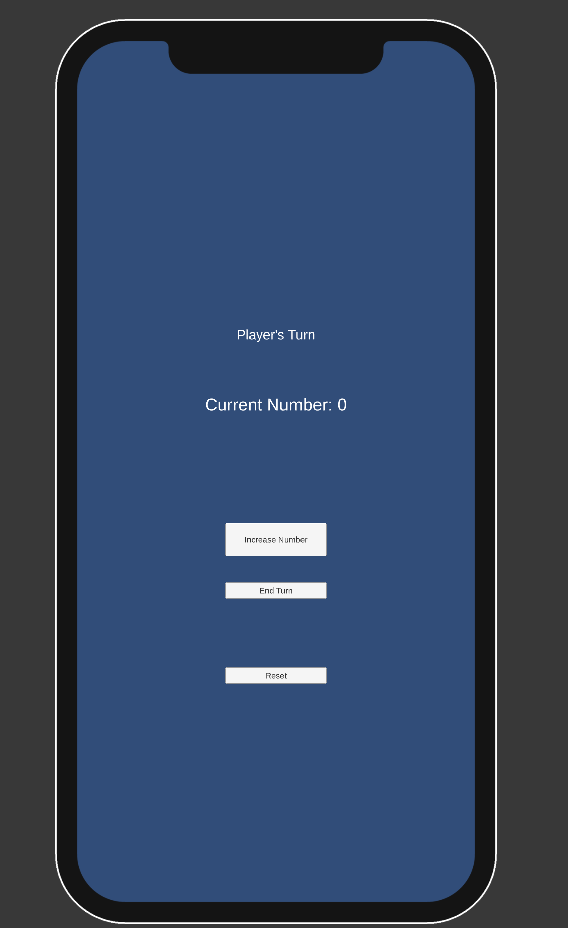
基本機能の完成
上記の方法で、基本機能が完成しました。

基本はできましたが、これではゲームとして味気ないので、次回からはアニメーションや効果をつけたいと思います。
今回はここまで。
<過去の記事>