前回はレイアウトのイメージを設置しました。

個人ゲーム開発日報|背景とレイアウト作成
個人ゲーム開発の進捗報告。今回は、ゲームのメイン画面の背景の作成とUIの設置をしました。
今回は、スマホゲームに対応するためにCanvasのUIの調整と、SafeAreaの設定を行います。
スマホゲームを作る時の問題点:レイアウトが崩れる
スマホゲームを作るときに気をつけないといけないのは、スマホごとにゲーム画面のサイズが違うということです。Unityのデフォルトの設定のままでUIを作ると、レイアウトが崩れます。
そのため、スマホゲーム用にCanvasのUIとスマホごとに存在するSafeAreaに対応した設定を行う必要があるのです。
Canvas設定
まず最初にCanvas設定を行います。Canvasとは、UIを設定するためのフレームです。ボタンや画像などを設置するにはCanvasが必ず必要です。
Canvasの設定には、以下の記事を参考にさせていただきました。

【Unity UI】知らないと損するスマホ向けCanvas設定 - 渋谷ほととぎす通信
UIを作るときのCanvas設定に自信はありますか?なんとなくでCanvasを使っていると思わぬトラブルを引き起こします。この記事ではよく使うCanvasの設定を解説します。

【Unity】スマホ向けのCanvasおすすめ設定
要約すると、
- Canvasの設定:「UI Scale Mode」を「Scale With Screen Size」に設定し、「Screen Match Mode」を「Expand」に設定。
- 「Render Mode」を「Screen Space – Camera」に設定。CanvasScaler:「Reference Resolution」を1920×1080(横向き)に設定。
- カメラ設定:メインカメラの「Projection」を「Orthographic」に変更し、Canvasにリンクする。
この設定で、スマホゲーム用にCanvasの設定ができました。
SafeAreaの設定
スマホは画面のサイズがそれぞれ異なりますが、さらに形状も違うので、スマホによっては出っ張りがあったりして、タッチできない場所にUIを設置してしまう危険があります。
UIが被らない箇所をSafeAreaと言い、そのSafeAreaにUIが収まるように対策をする必要があります。
以下の記事を参考にさせていただきました。

【Unity】セーフエリアに対応する iOS/Android | くものす
はじめに uGUIで iOS / Androidのセーフエリアに対応するコードの紹介です。セーフエリアに合わせる箇所を上下左右で選択できるようになっています。開発済みのタイトルにも導入しやすいと思います。 コードサンプル UnityのScr
以下のコード「SafeArea」と命名したGameObjectにアタッチし、その下にUIを設置すれば、簡単にSafeAreaに対応したUIが実装できます。
using UnityEngine;
public class SafeAreaAdjuster : MonoBehaviour
{
//セーフエリアに合わせたい箇所をtrueにする。
[SerializeField] bool left;
[SerializeField] bool right;
[SerializeField] bool top;
[SerializeField] bool bottom;
private void Start() {
var panel = GetComponent<RectTransform>();
var area = Screen.safeArea;
var anchorMin = area.position;
var anchorMax = area.position + area.size;
if(left) anchorMin.x /= Screen.width;
else anchorMin.x = 0;
if(right) anchorMax.x /= Screen.width;
else anchorMax.x = 1;
if(bottom) anchorMin.y /= Screen.height;
else anchorMin.y = 0;
if(top) anchorMax.y /= Screen.height;
else anchorMax.y = 1;
panel.anchorMin = anchorMin;
panel.anchorMax = anchorMax;
}
}進捗

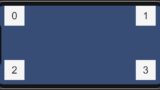
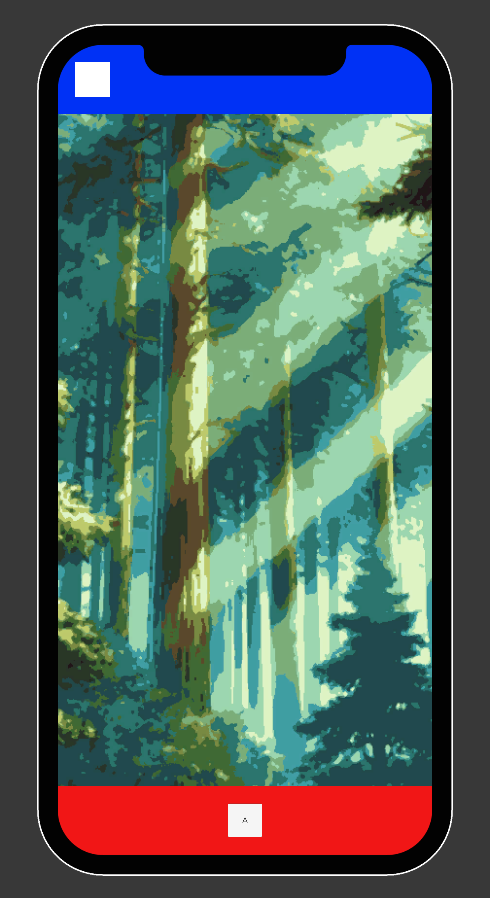
とりあえず、HeaderとFooterという名前でレイアウトの調整をするところまで設定できました。
シミュレーターでもちゃんとSafeAreaに対応し、ちゃんと画面ごとにレイアウトが可変するようにできました。
今日はここまで。